Wordpress 提速之 Gzip 压缩
今天来聊下 wordpress 提速,其实关于这方面的话题网上其实蛮多的,速度对一个网站来说无疑是非常重要的,对于速度的追求也是无止境的,在这方面的表率无疑就是 shawn 了,看他博客的很多技巧都是针对速度来的……不过话说回来,速度也不是绝对的,看很多优秀的博客速度并不占优,有时候追求速度难免还会牺牲一些其它的东 西!!此文仅供参考。
废话少说,关于 wordpress 的提速还是可以从很多方面入手的,因为 WP 的灵活而导致其效率和速度的下降,比如因为使用插件而在头部载入的 N 多的 JS 和 CSS 就是最为典型的,就不展开说了,今天我们只说 Gzip!
什么是 Gzip 压缩,为什么要用 Gzip 压缩
说白了就是一种压缩的技术,它将浏览器请求的文件在服务器端进行压缩,然后将文件以压缩的形式传递给浏览器,然后在浏览器端进行解压缩,还原后进行 解析。而目前 99% 的浏览器都支持 Gzip ,包括 IE 4+, Netscape 4+, Opera 5+ 和所有版本的 Safari 和 Firefox ,所以大家可以放心使用。
在这里我们的压缩对象是所有的 html、JS、和 CSS 。而他的压缩效率惊人,能减小 60% 到70%。像我的博客一个 10K 的 JS 文件,用 Gzip 压缩后浏览器接收的只有 3K 大小,16K 的 CSS 文件也被压缩到了 5K,很强大吧!
怎么知道我的页面是否 Gzip 压缩过了
Gzip 的方法有很多种,而有很多的服务器是默认开启 Gzip 压缩的,不过据我所知,这种服务器少之又少。怎么确定自己的网页是否被 Gzip 呢!!这种测试的网站网上也很多,不过一般只能测试 html,这里推荐给大家一个测试的网站:Websiteoptimization, 输入网址后,输入验证码,就会给出你的 Web Page Speed Report.

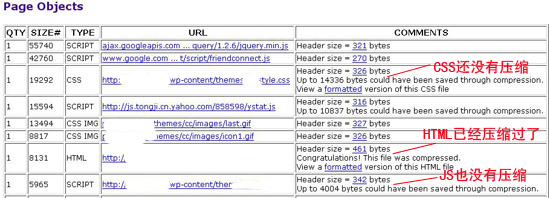
貌似很多的“童鞋”看错了,现在补图上来!!其中在下面的 Page Objects 中,会给出所有所加载的文件的信息。在最后一栏的信息中,如 果显示:Congratulations! This file was compressed. 说明是被压缩过的,如果是:Up to **** bytes could have been saved through compression,显然是还没被压缩的。
启用 Gzip 的几种方法
是的,有几种方法,是针对不同的情况的。
1、最好的情况是你的主机采用的是 Apache 2,并安装启用了mod_deflate 模块。这样就很简单了,只需要在 .htaccess 文件中加入以下代码可以压缩 HTML, PHP, JS, CSS, XML 后缀的文件。
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-httpd-php application/x-javascript
</ifmodule>
不过一般的主机都没有这个模块,如果你是独立主机可以自行配置。至于如何检测自己的主机是否有安装这个模块,我还真没找到办法,望高手指点。如果大 家有兴趣,可能将上面的代码加好,看是否 Gzip 来试一下!以上方法来自:我爱水煮鱼
2、用 PHP 来压缩
此方法也需要 PHP 模块 zlib 的支持,不过这是一个基本的模块,一般都开启了!!所以我们主要讲下这部分。
用 PHP 压缩动态页面
我们先来看所谓的 html 的压缩,其实也就是由 PHP 动态生成的 html 。这样的方法有很多,我用的是 shawn 的方法 ,还有 几种方法 供参考。
用 PHP 压缩 JS 和CSS
关于 JS 和 CSS 的压缩也有几种方法,目前比较多的是像 K2 学习,将 JS 和 CSS 改为 .php 的方法。 这个前辈已经介绍过了,请移步:简述对WP博客样式表和 JS脚本的压缩
这种方法的缺点是要修改每个 JS 和 CSS 文件,有点不太方便。对于将所有插件中的 JS 和CSS 都合并的博客来说还算容易,但没有合并的来说无疑是一项巨大的工程,而且插件更新也是件麻烦的事。另外看着好好的 CSS 文件变成了 PHP ,看着挺怪的,呵呵!!好处是有好的适应性,因为这 K2 用的方法!
第二种方法是老N提供的方法:加速blog,压缩js,css,减省带宽 ,这种方法应该说比较简单,而且默认对所有的 JS 和 CSS 生效。原理就是把 JS 和 CSS 利用 .htaccess 交给一个 PHP 文件来处理进行压缩。
老N那的代码貌似复制出来有些问题,我再贴一下,呵呵:
1、创建 gzip.php 文件并上传到博客根目录,代码如下:下载: gzip.php<?php
$allowed = array(
'css' => 'text/css',
'js' => 'text/javascript',
'html' => 'text/html',
'htm' => 'text/html',
);
$file = isset($_GET['url']) ? $_GET['url'] : null;
$extension = explode('.', $file);
$extension = array_pop($extension);
if(isset($allowed[$extension]))
{
$pos = strpos($file, '..');
if ($pos === false && is_file($file))
{
@ob_start ('ob_gzhandler');
header("Content-type: {$allowed[$extension]}; charset: UTF-8");
readfile($file);
} else {
header('HTTP/1.1 404 Not Found');
}
}
?>2、更改.htaccess文件,在.htaccess中添加:
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{REQUEST_FILENAME} ^.*\.(css|js|html|htm)$
RewriteRule ^(.*)$ gzip.php?url=$1 [QSA,L]就 OK 了~,的确很简单
但上面两种方法还有一个问题,就是会吃服务器的资源,占用一定的 CPU 和内存,因为每次访问页面都要执行一下。但具体吃到什么程度,我就不清楚了,据说在服务器资源紧张的情况下压缩的效率会比较低,不过我想一般大型的主机提 供商的主机还是不会有什么问题的。
第三种我们来看 辐射鱼提供的方法
1. 下载 Gzip.php 文件并上传到你的Wordpress安装目录
2. 在你的 Wordpress 根目录建立 wp-cache 文件夹并确保其可写入
3. 在.htaccess里面加上RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]即可
也非常的简单,而且此种方法的优点是:自动读取并 gzip 压缩 css 和 js,访问时直接调用生成的 .gz 文件,节约带宽也不占用服务器资源,但不适用空间下安装了多个 Wordpress 的博友,可能导致二级目录下的某 些 WordPress 无法加载 CSS 样式。这些都是辐射鱼的原话,呵呵!另外就是当 CSS 和 JS 有更新时要手动清除缓存才行。符合条件的同志推荐用这种方法!!
终于写完了,看来目前还没有很完美的解决方案,大家可以根据自己的实际情况来选择用哪种方法,以上资料仅供参考,有问题请留言!!